The Document Object Model
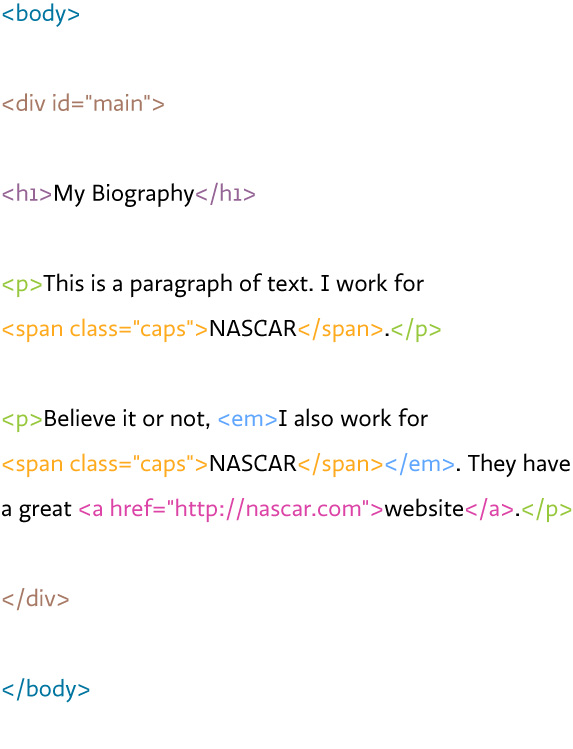
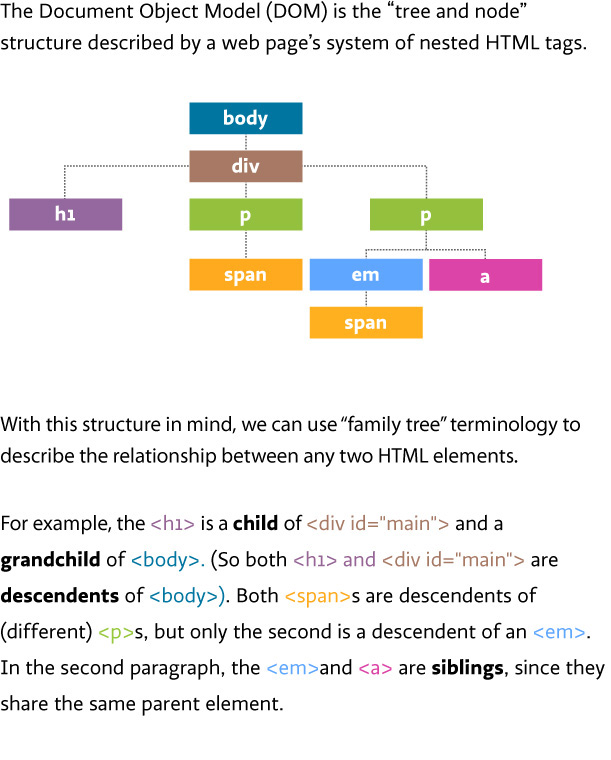
Whenever you hear about the “Document Object Model” (or “DOM”), it’s usually in the context of Javascript. But it actually applies to CSS, too, when you have to decide what kind of a selector to use. The diagram below shows how you might draw the structural relationship of a simple page, and therefore what relationship the individual elements have to each other.
Example web page

Page translated into a “tree and node” diagram

CSS selectors
This should help clarify some of the selector syntax we have been working with, and the situations that each is useful for:
/* Set every paragraph in Georgia */
p {font-family:georgia, serif;}
/* Create small-caps for every span that has a class of caps */
span.caps {font-size:.9em; letter-spacing:1px;}
/* Turn span text green, but only if the span is
a descendent of emphasized text (here this rule will be applied
to the second span only) */
em span {color:green;}
/* Italicize paragraphs that are the first child
of the #main div (here this rule will be applied
to the first paragraph only) */
#main p:first-child {font-style:italic;}
/* Put spans in bold, but only if they are
children of paragraphs (here this will be applied
to the first span but not the second) */
p > span {font-weight:bold;}