James Muspratt
Aug 21
Welcome to Web 2
Hi everyone,
Great to see you all again last week, and also to see a few new faces. Like last semester’s website, this one will be used for announcements, tutorials, helpful links, show-and-tell screenshots, and exercises. Please feel free to post links, sites, artwork, etc. that you think others in the class can learn from.
You can download the syllabus here if you need a copy. And here, for reference, is the section on the two main projects:
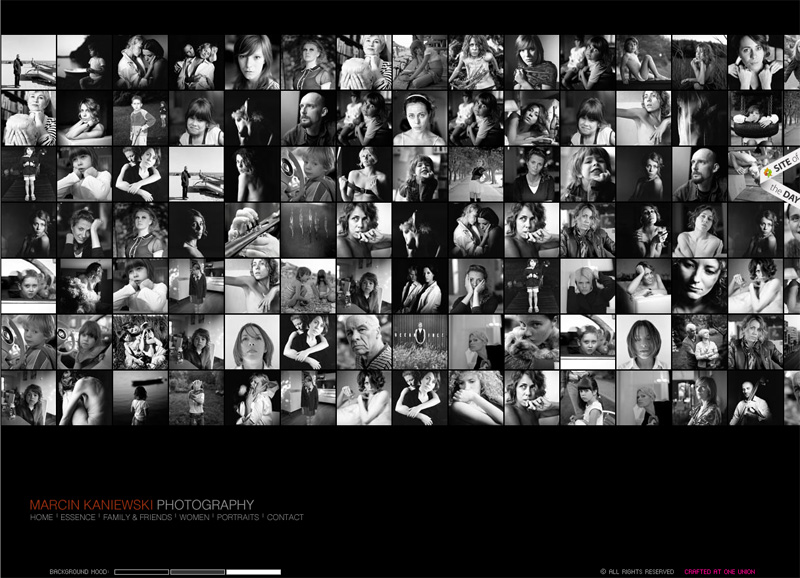
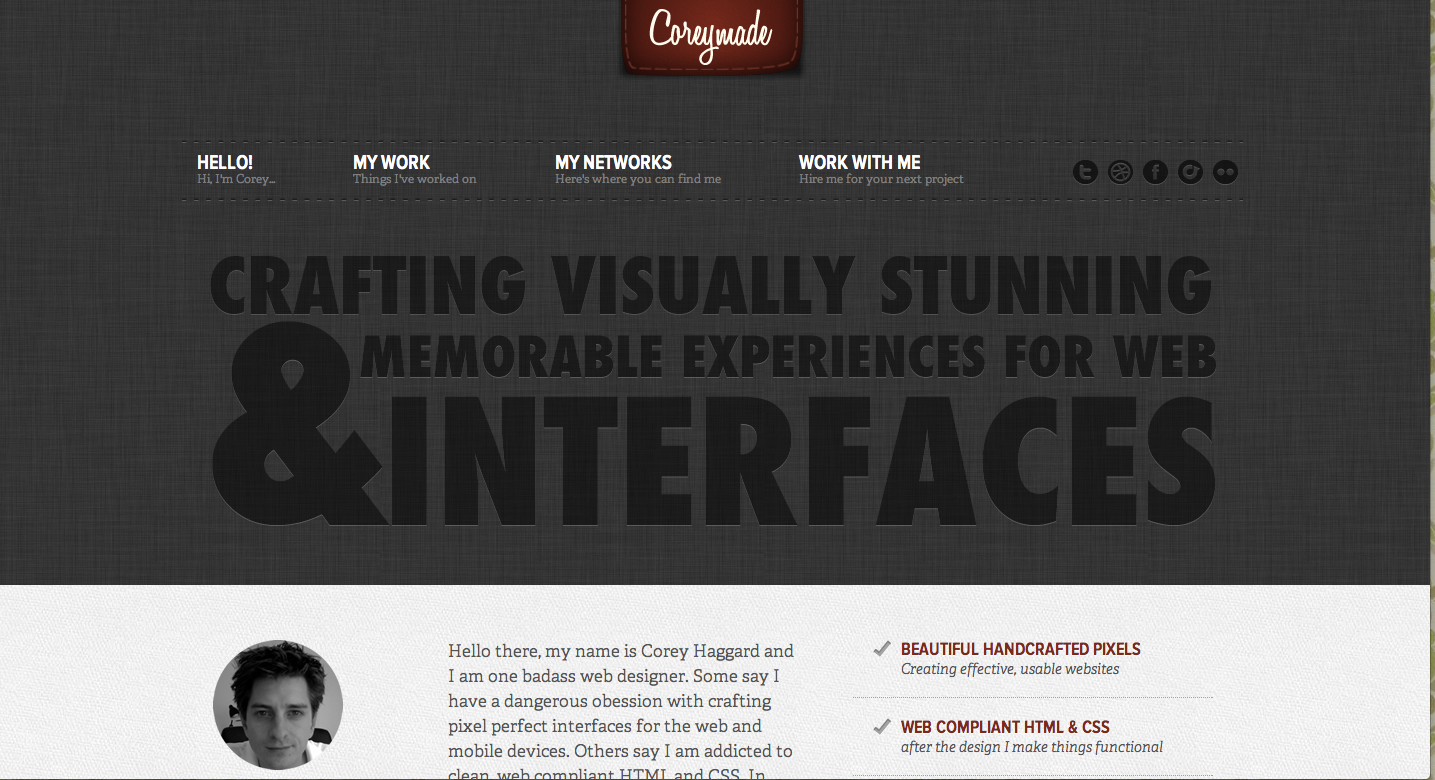
Project 1: Personal Site
Create a website that presents you and your work to the public.
Do not use design elements or ideas from last semester’s work: you should take this project as an opportunity to write, research, and design a new (and more advanced) website, one with a more polished and cohesive visual design. You will be taking your site from concept to wireframe to Photoshop mockup to working code, so assemble your raw materials as early as possible.
Design thinking is encouraged: what visual or conceptual ideas can you incorporate to distinguish your site from others? Consider how your site’s dynamic elements can play against consistent elements to create interest without sacrificing usability. What roles can color, typography, imagery, and texture play that aren’t merely decorative? What structures (visual or otherwise) can you incorporate that relate to or highlight qualities in your art/design work?
Requirements
- Your site must contain a gallery of art/design work, your contact information, and a short bio. Additional content might include an artist’s statement, a résumé, writing samples, a links/inspiration page, and/or a client list.
- You are also free to incorporate dynamic embedding (Flickr photos, Twitter feed, etc) if that content makes sense as part of your concept and can be thoughtfully integrated.
Due Date: October 13, 2011
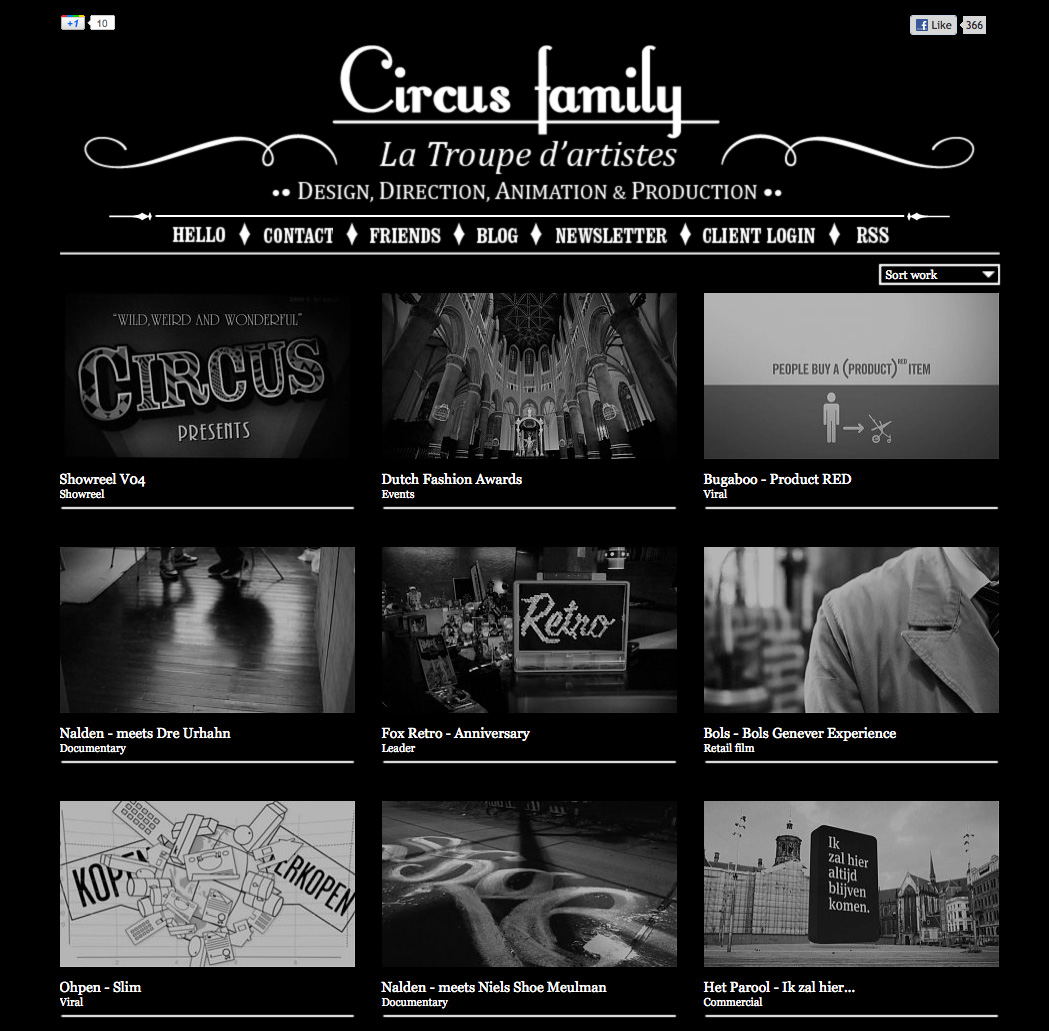
Project 2: Client Site
Create a multi-page website for an organization your participate in, work for, or know well.
The organization you chose could be a small company, non-profit, church, or club. While you must research your organization and use as much real content as possible, you are encouraged to bring your own sensibility and priorities to the project. To that end, the only mandatory visual design element is the organization’s current logo (if one exists). Your choice of organization must be approved by the instructor.
Once again, you will develop the site from concept to live code, evaluating your design decisions at every stage. What is the purpose of the organization, and how can the design of a website express and support it? What tone does it adopt in its print publications or advertisements, and to what extent should the website match that tone?
(This is “speculative” design, intended for your benefit — it is not recommended that you offer the real organization free work, especially without consultation and communication during the design process.)
Requirements
- A minimum of five HTML pages
- Recurring navigation controlled by PHP include(s)
- A contact form that sends an email to an address
- Events listing/calendar
- Blog/News pages (both landing page and example of a single article page)
Due Date: December 8, 2011




































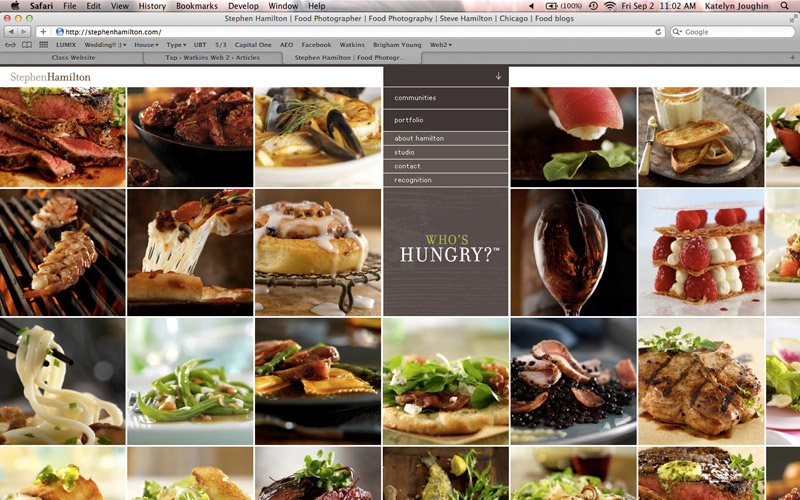
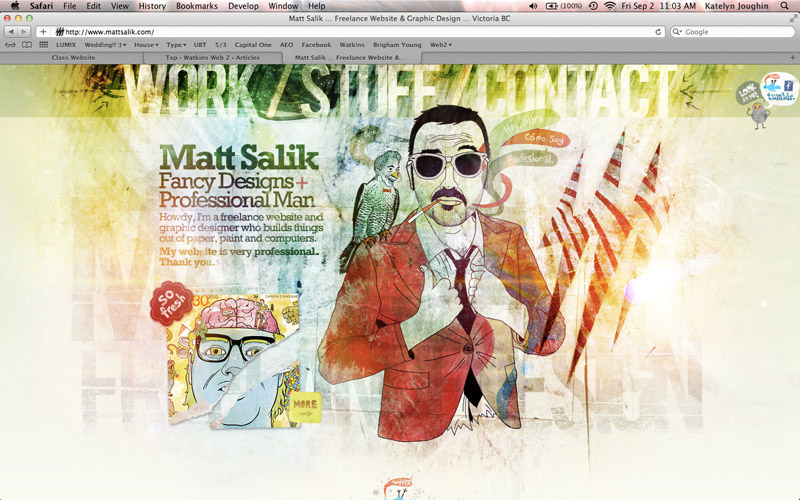
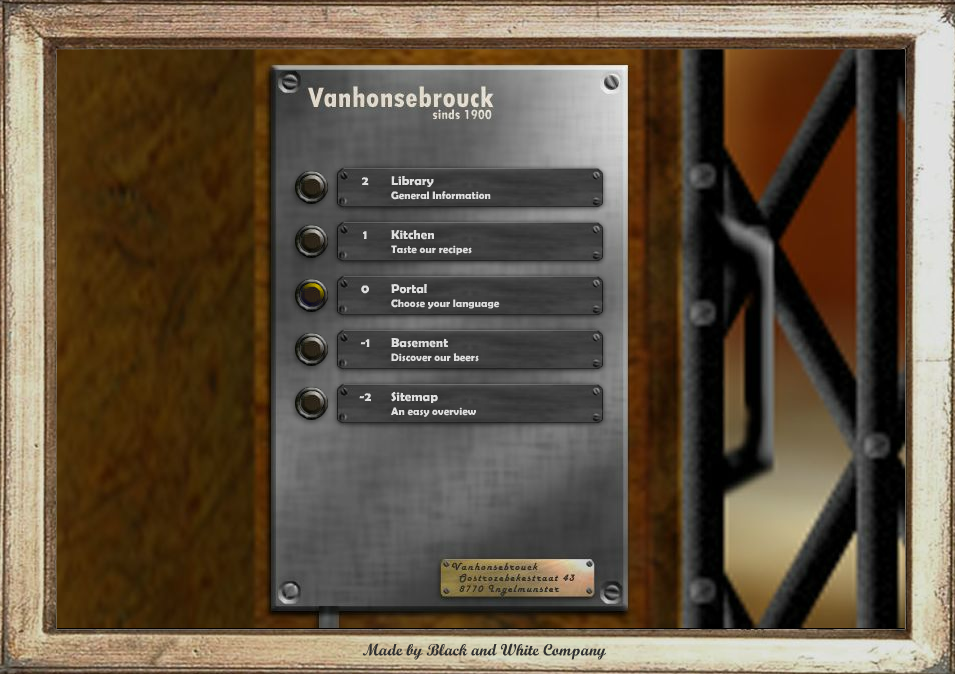
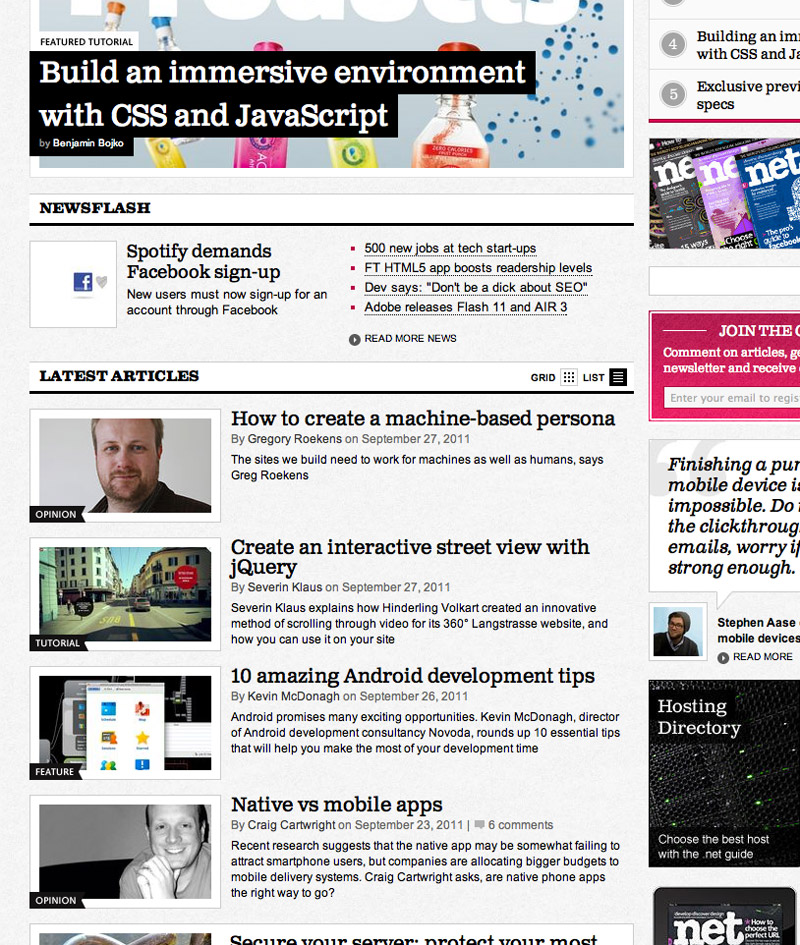
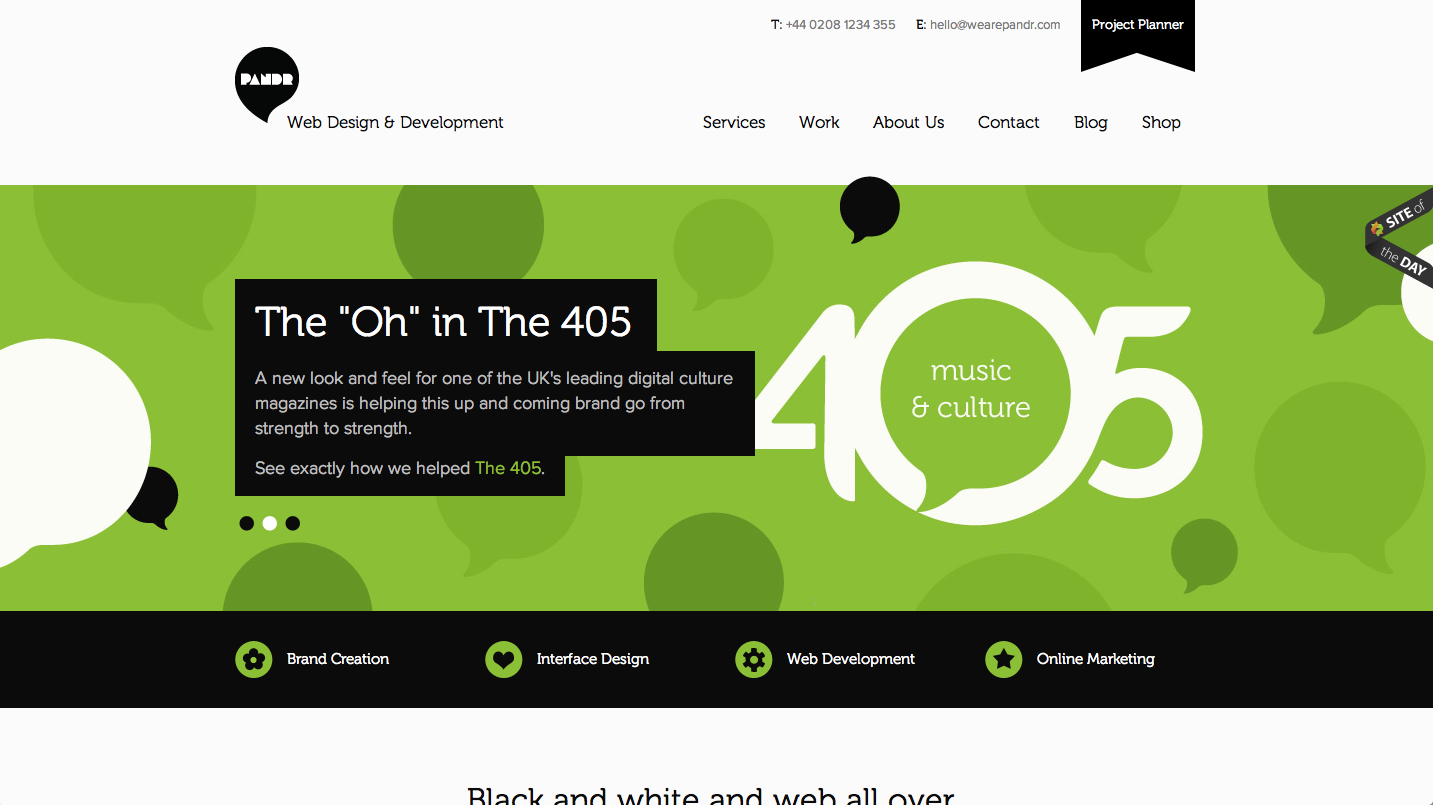
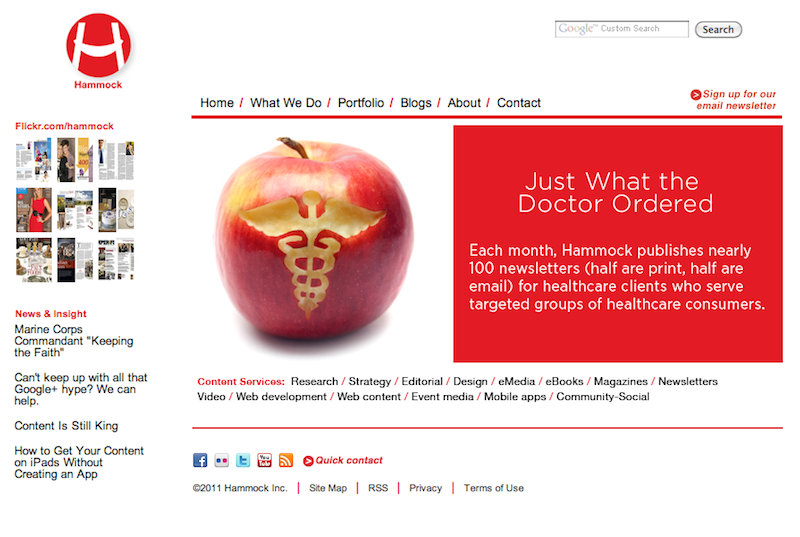
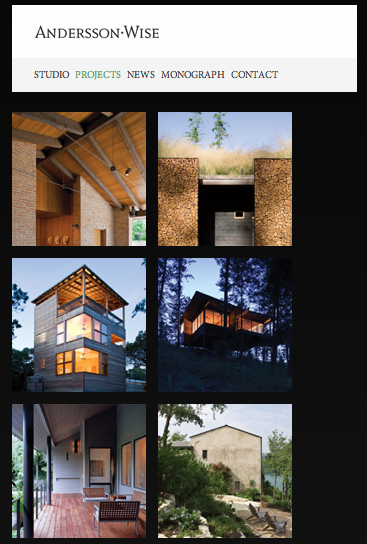
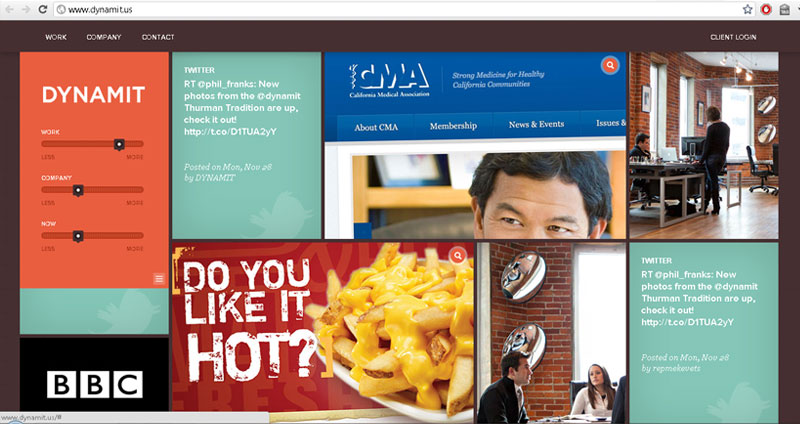
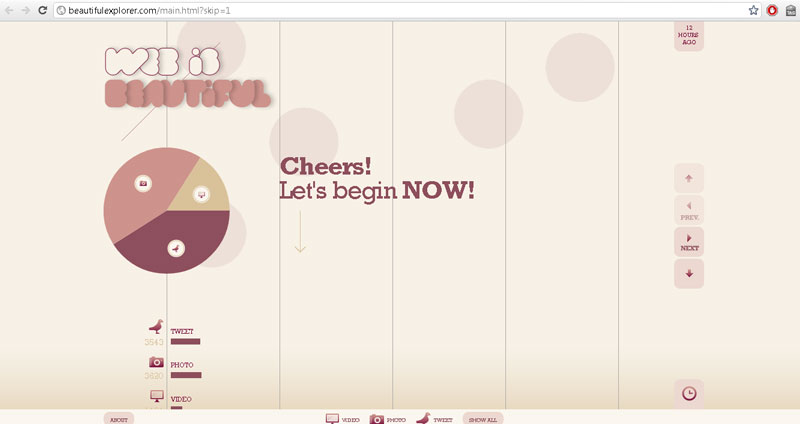
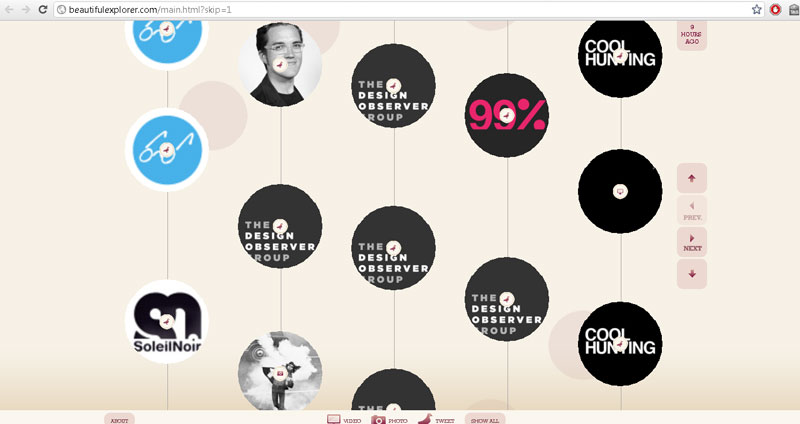
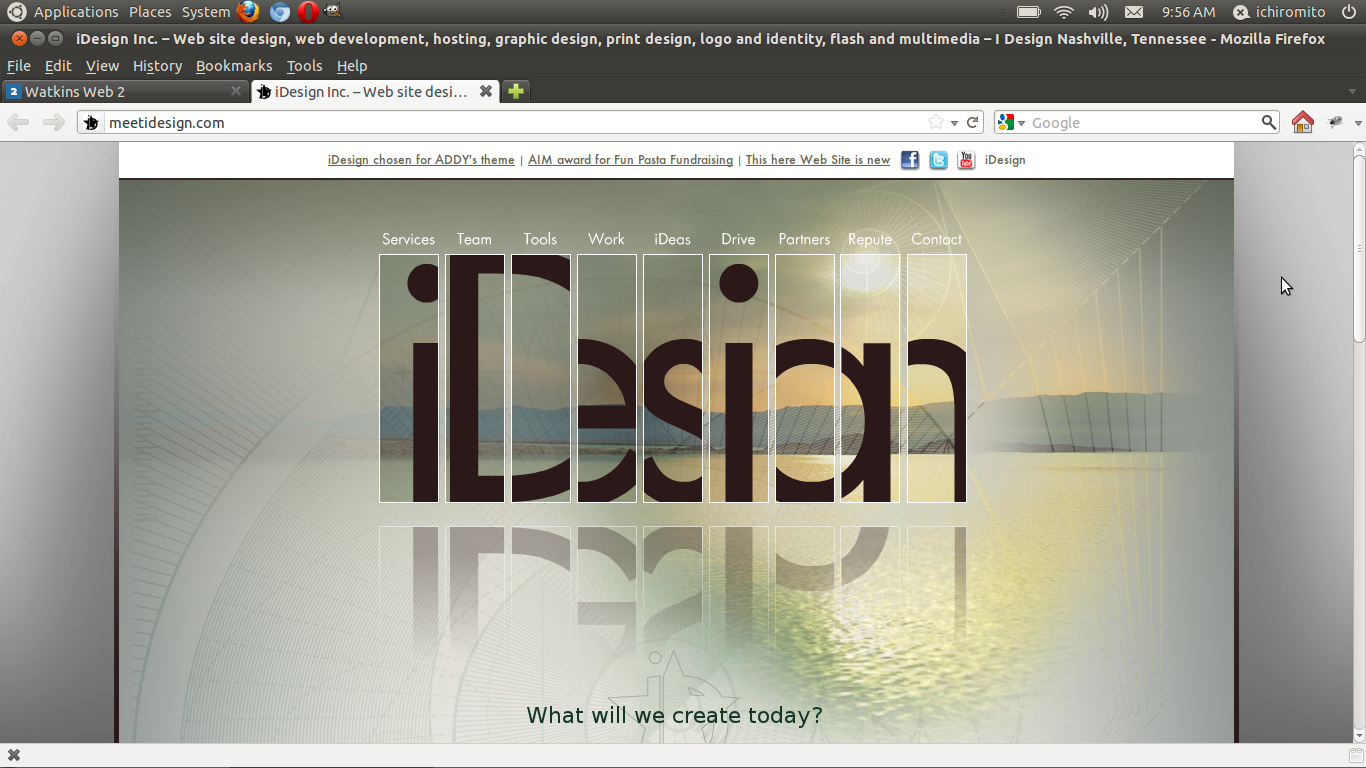
 On the site for the firm called
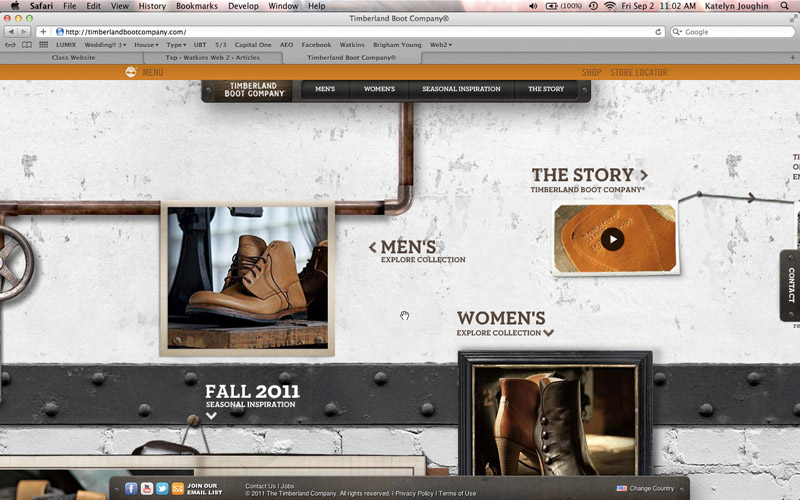
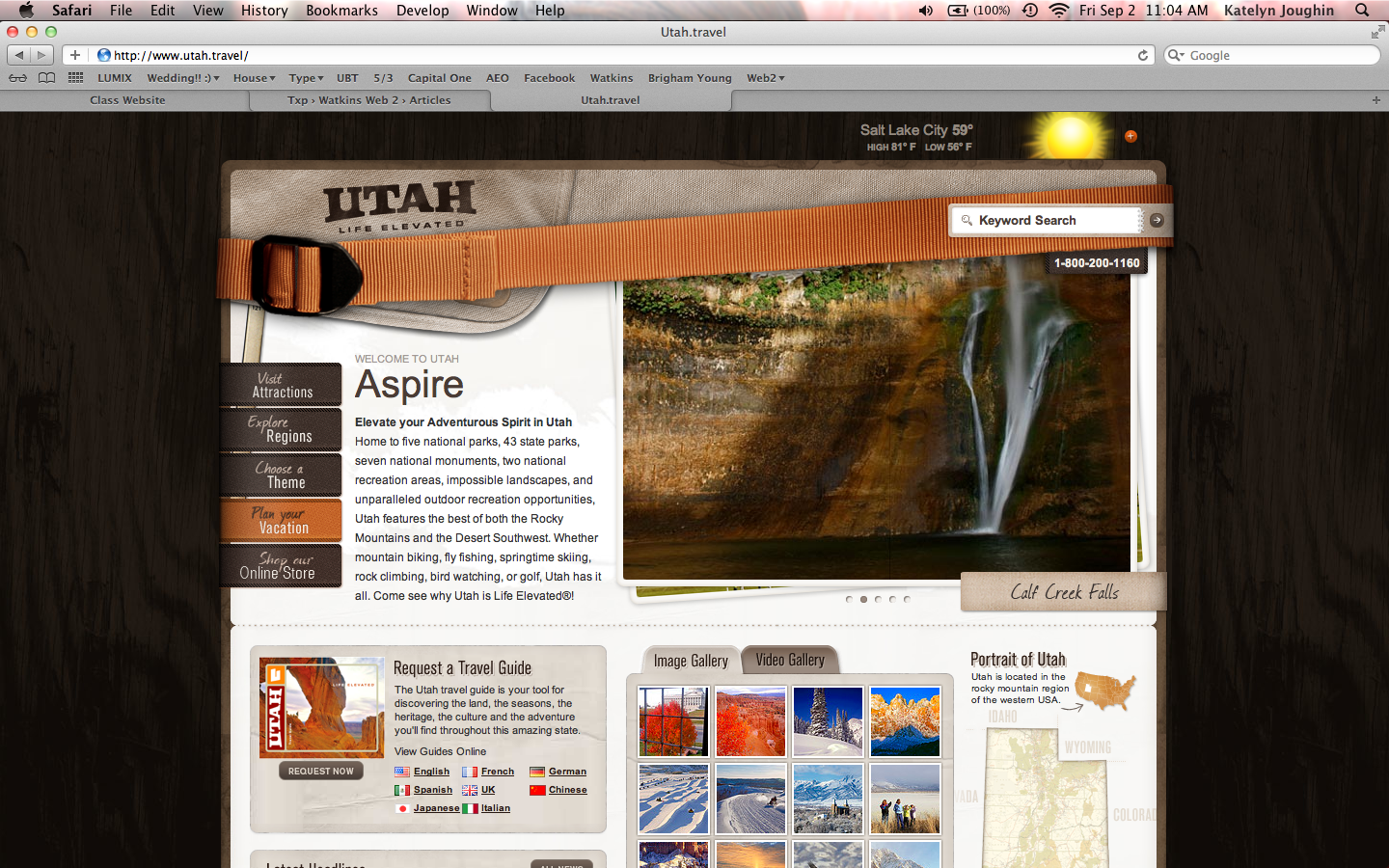
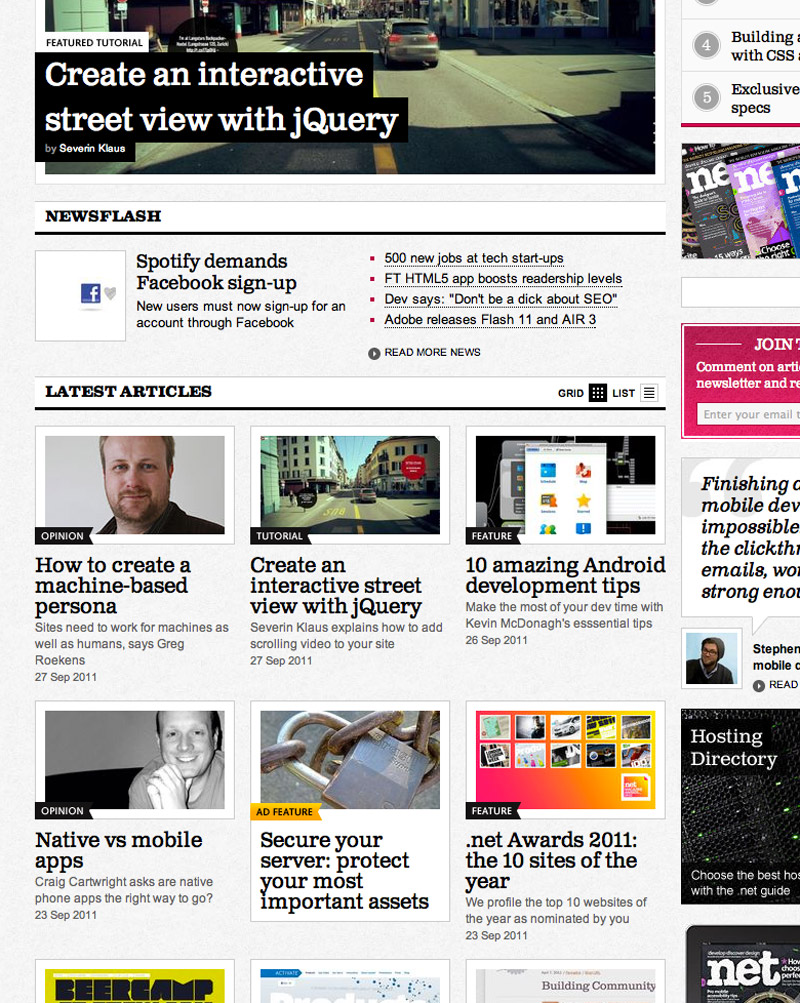
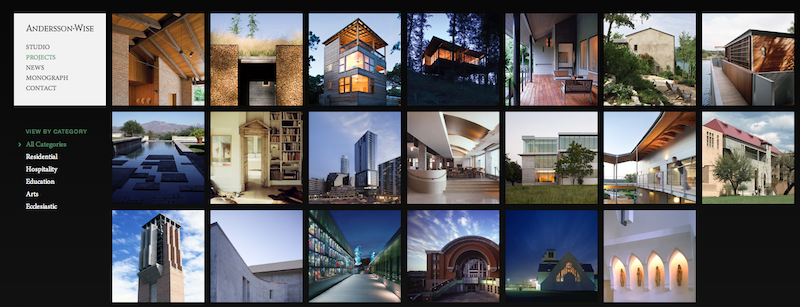
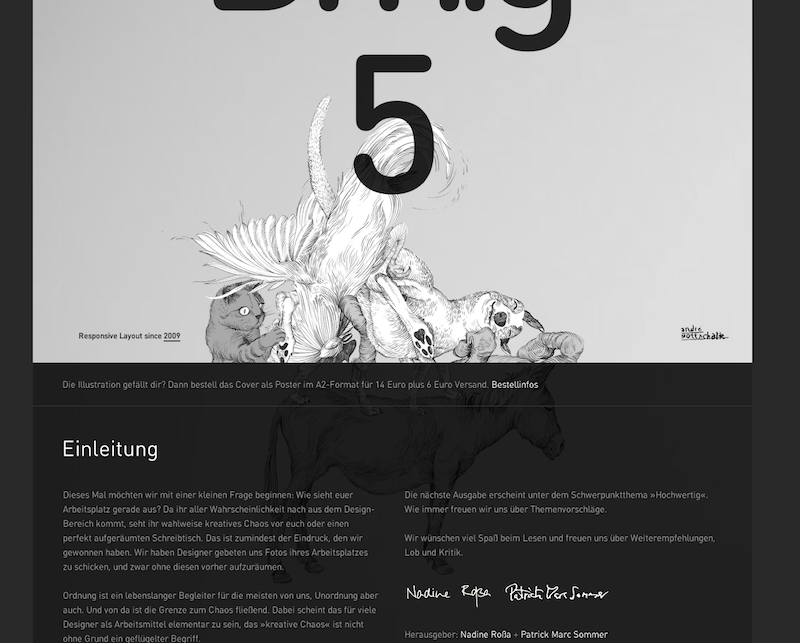
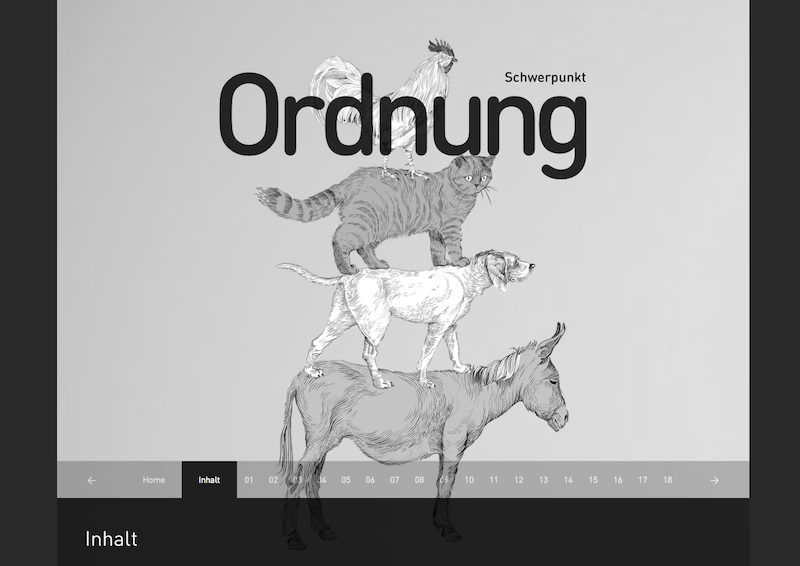
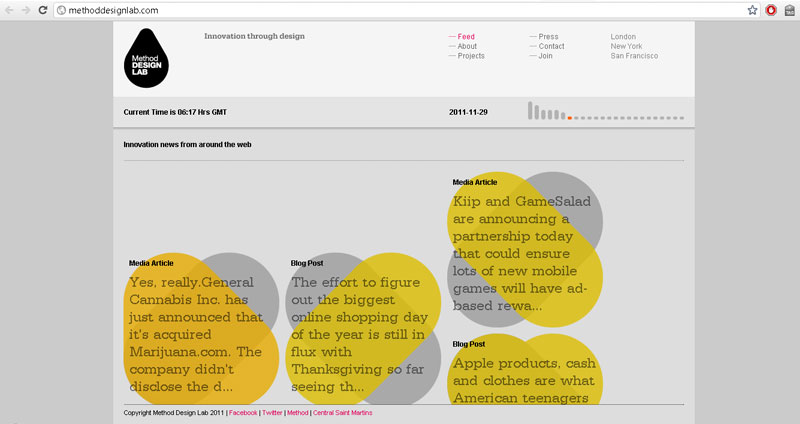
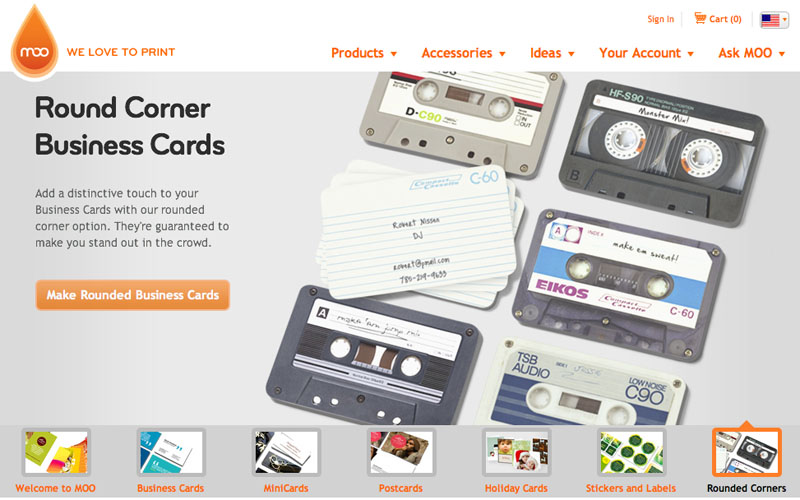
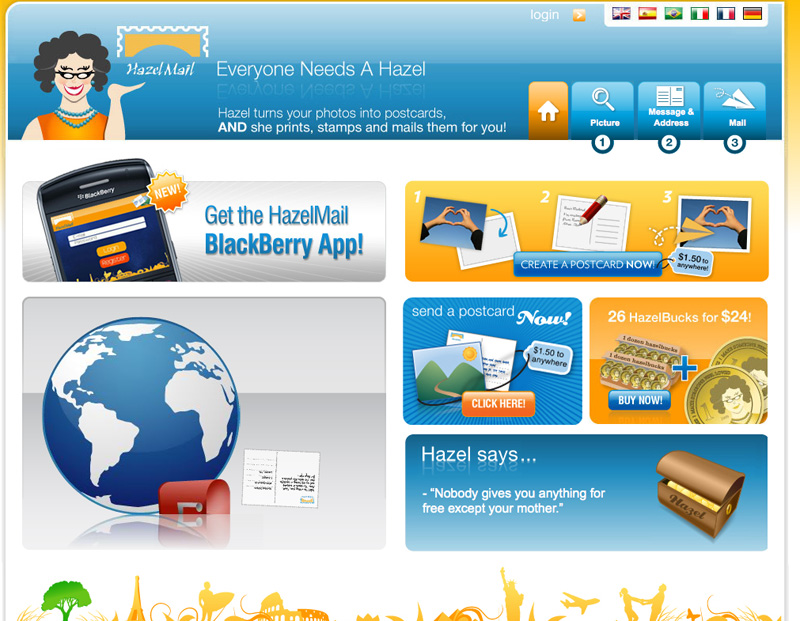
On the site for the firm called 












































 Just click it!
Just click it!